Gutenbergが主流になってから、クライアントが投稿する際の内容の幅を広げようと、Lazy Blocksでブロックをよく作るようになりました。
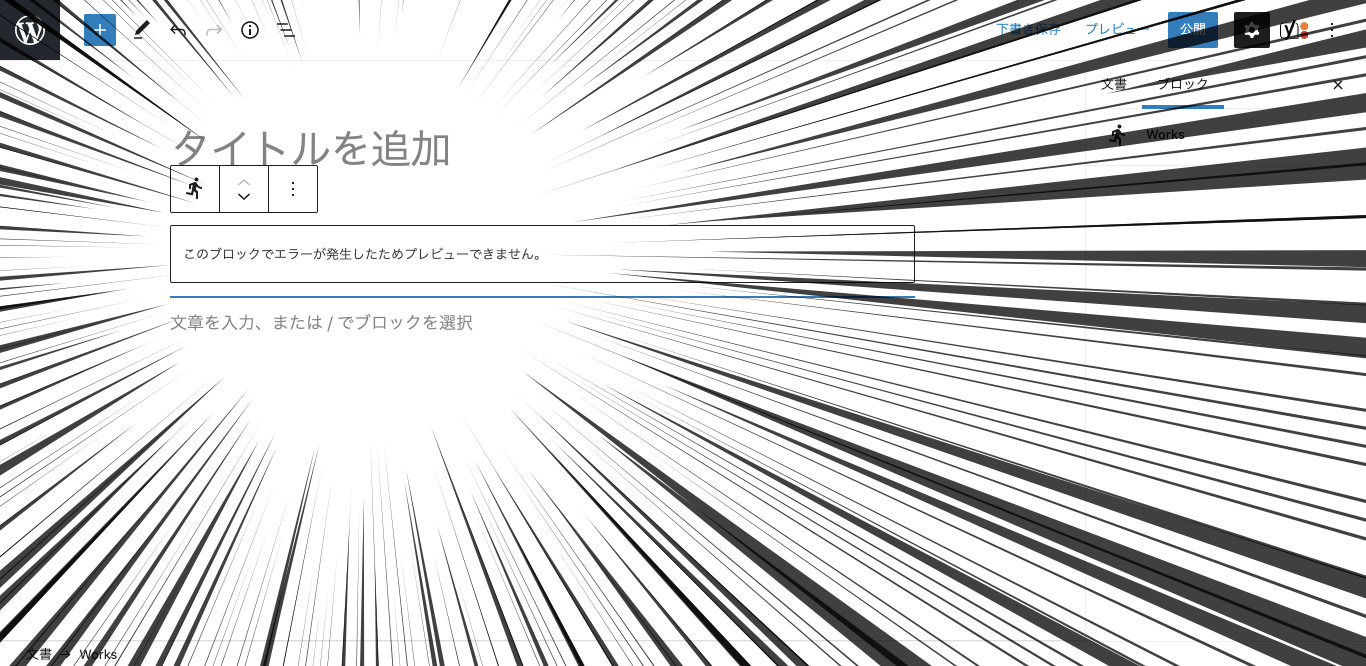
そんな中ある案件で『Lazy Blocksでブロックを作り、特定のカスタム投稿で使えるようにする』という対応をする際に、冒頭画像のような状況にぶち当たりました。
状況
- カスタム投稿では『このブロックでエラーが発生したためプレビューできません。』エラー
- 投稿や固定ページだとエラーにならない
原因
次の2点が重なったことが原因でした。
- ブロックのControlsの中に『Save in Meta』にチェックしているものがあること
- カスタム投稿がカスタムフィールドをサポートしていないこと
『Save in Meta』はカスタムフィールドとしてその項目を保存するオプションです。今回はアーカイブページでブロック中の一部コントロールの内容を表示したかったので、そのコントロールの『Save in Meta』をチェックしていました。一方カスタム投稿の方はカスタムフィールドをサポート対象にしておらず、今回のエラーが発生しました。
対処
カスタム投稿がカスタムフィールドをサポートするように設定するだけです。
Lazy Blocksのドキュメントにそのものズバリのページが用意されていました。
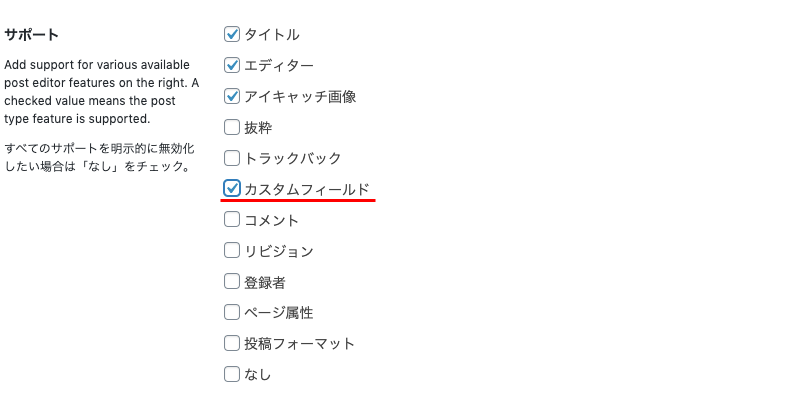
CPT UIでカスタム投稿を作成しているのであれば、以下の画像のように1箇所チェックを入れればOKです。

register_post_type関数を使って追加したカスタム投稿であれば、引数の中のsupportsでカスタムフィールドがサポート対象になるようコードを編集しましょう。
$args = array(
// supports以外の引数は省略
'supports' => array(
'title',
'editor',
'author',
'thumbnail',
'custom-fields' // ←をsupportsに追加
)
);
register_post_type( 'book', $args );
まとめ
Lazy Blocksは便利なプラグインですが日本語記事はまだ少ないです。使っていくうちに出てきたいい点やハマった点をまた紹介します。